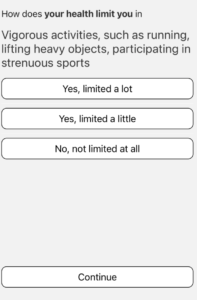
This week was much more “hands-on” in terms of development. It was time to take the application to the next step and start building a User Interface prototype. At first, it was a matter of getting used to the React Native, an open-source UI software framework. I had done previous work with React Native, but never to this extent, and it was so much fun to learn a new way to develop. At first I started by displaying text with simple buttons:
Then, I started to implement more logic, and give the buttons functions. I was tasked with adding a continue button, with certain parameters. This button should only be selected if a response is already collected from the user. These “rules” were my first big challenge, as I had to use multiple computer science languages, and have them incorporate a function called “Hooks”. Hooks add another level of depth to an application, they provide a way for the user to change certain variables within the software. Despite running into many errors, the key was to keep trying to learn this method, I knew that once I understood it entirely, it would be useful in the future.
To end the week I had to complete one final task: to enable screen navigation. This meant that I would have to work with multiple layers of code in order to obtain a multifaceted application. I was able to do it using React Navigation, though showing it in a picture is hard to achieve.
Other than software development, this week I continued to go on hikes. I walked to Vermont and hung out by the river. As well as the Mink Book Preserve, I strolled around Pine Park in Hanover. I also helped my mentor, Carson Levine, with her art exhibition.






There are no comments published yet.